前回記事はこちらです。↓
牌を、横14枚×縦10枚に並べる。
牌の種類を数値で表現
ルールは、以下の様にします。
1- 9 : 萬子
11-19 : 筒子
21-29 : 索子
31,33,35,37 : 風牌
41,13,15 : 三元牌
99:ダミー牌
※風牌、三元牌をひとつ飛びにしているのは、順子にならないからです。このようにしていたほうが、和了判定がしやすくなりそうなので、このようにしました。
これを、配列にします。
#牌生成
hai_type=[
1, 2, 3, 4, 5, 6, 7, 8, 9, #萬子
11,12,13,14,15,16,17,18,19, #筒子
21,22,23,24,25,26,27,28,29, #索子
31,33,35,37, #風牌
41,43,45, #三元牌
99 #ダミー牌
]
使用する牌すべてを数値で表現
麻雀では、すべての種類が4枚あるので、4倍にします。
#牌の数は各牌4枚
hais = hai_type*4
次にランダムにシャッフルします。
#牌をランダムにシャッフル
hais.shuffle!
これで牌を配置する準備が整いました。
2次元配列を使って、牌を並べる
横14枚縦10枚に牌を配置するので、[10][14]の2次元配列に、先程作成した牌データを入れていきます。
#牌を14*10に並べる
tiles =Array.new
(0..9).each do |y|
tiles[y]=Array.new
(0..13).each do |x|
#haisの先頭からtilesにひとつずつ代入していく。
tiles[y][x]=hais.shift
end
end
次に、このデータを牌画像で表示します。
牌の画像化
牌の種類ごとに画像を指定します。
画像の変数をhai_imagesという配列にして、添字(インデックス)を、初めに設定したhai_typeに合わせています。
画像ファイルは、作成しているスクリプトファイルがあるフォルダに、”image”と言う名前のフォルダを作成し、その中に置いています。
画像は麻雀王国の「パイガ - 牌画入力ツール」の画像をPNGに変換したものを使用しています。
#牌画像
hai_images=Array.new
(1..9).each do |i|
hai_images[ i] = Image.load("./image/p_ms#{i}_1.png")
hai_images[ 10 +i] = Image.load("./image/p_ps#{i}_1.png")
hai_images[ 20 +i] = Image.load("./image/p_ss#{i}_1.png")
end
hai_images[31] = Image.load("./image/p_ji_e_1.png")
hai_images[33] = Image.load("./image/p_ji_s_1.png")
hai_images[35] = Image.load("./image/p_ji_w_1.png")
hai_images[37] = Image.load("./image/p_ji_n_1.png")
hai_images[41] = Image.load("./image/p_no_1.png")
hai_images[43] = Image.load("./image/p_ji_h_1.png")
hai_images[45] = Image.load("./image/p_ji_c_1.png")
hai_images[99] = Image.load("./image/p_bk_1.png")
最後にDXrubyのdrawメソッドで横14枚縦10枚に配置します。
tile_w = 48 #牌画像の幅
tile_h = 64 #牌画像の高さ
Window.loop do
tiles.each_with_index do |rows,y|
rows.each_with_index do |v,x|
Window.draw(tile_w * x, tile_h * y, hai_images[v])
end
end
end
完成したプログラムは、以下の通りです。
require 'dxruby'
#ウィンドウサイズ
Window.resize 672,900
#キャプション
Window.caption = "mjpzl"
#バックグラウンド色(濃い緑色)
Window.bgcolor=[63, 0, 63, 0]
#牌生成
hai_type=[
1, 2, 3, 4, 5, 6, 7, 8, 9, #萬子
11,12,13,14,15,16,17,18,19, #筒子
21,22,23,24,25,26,27,28,29, #索子
31,33,35,37, #風牌
41,43,45, #三元牌
99 #裏牌
]
#牌の数は各牌4枚
hais = hai_type*4
#牌をランダムにシャッフル
hais.shuffle!
#牌を14*10に並べる
tiles =Array.new
(0..9).each do |y|
tiles[y]=Array.new
(0..13).each do |x|
#haisの先頭からtilesにひとつずつ代入していく。
tiles[y][x]=hais.shift
end
end
#牌画像
hai_images=Array.new
(1..9).each do |i|
hai_images[ i] = Image.load("./image/p_ms#{i}_1.png")
hai_images[ 10 +i] = Image.load("./image/p_ps#{i}_1.png")
hai_images[ 20 +i] = Image.load("./image/p_ss#{i}_1.png")
end
hai_images[31] = Image.load("./image/p_ji_e_1.png")
hai_images[33] = Image.load("./image/p_ji_s_1.png")
hai_images[35] = Image.load("./image/p_ji_w_1.png")
hai_images[37] = Image.load("./image/p_ji_n_1.png")
hai_images[41] = Image.load("./image/p_no_1.png")
hai_images[43] = Image.load("./image/p_ji_h_1.png")
hai_images[45] = Image.load("./image/p_ji_c_1.png")
hai_images[99] = Image.load("./image/p_bk_1.png")
tile_w = 48 #牌画像の幅
tile_h = 64 #牌画像の高さ
Window.loop do
tiles.each_with_index do |rows,y|
rows.each_with_index do |v,x|
Window.draw(tile_w * x, tile_h * y, hai_images[v])
end
end
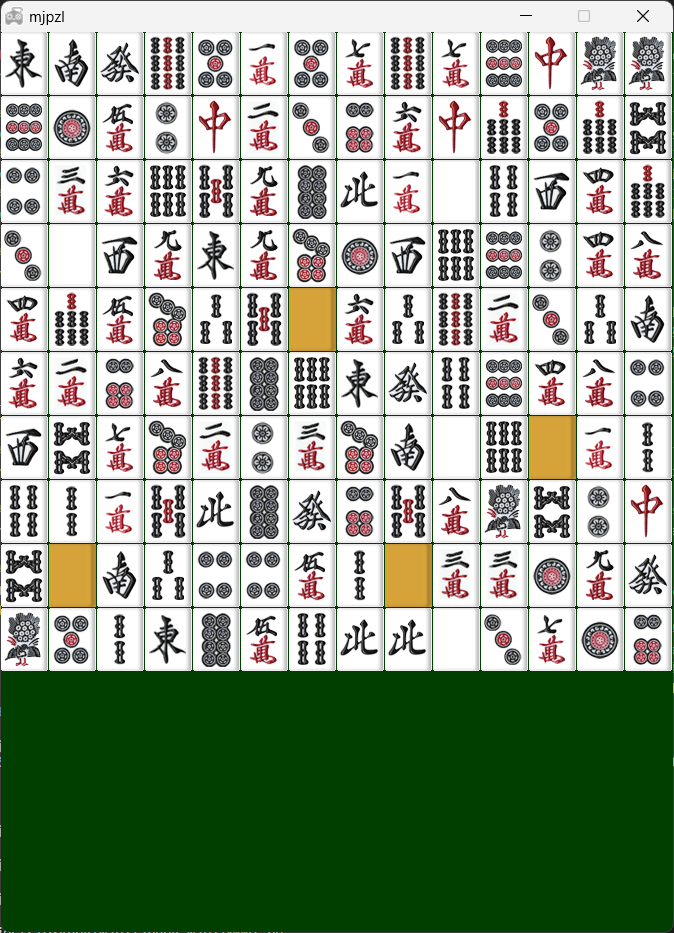
endこのプログラムを実行すると、以下のような画面が表示されます。

これで、画面表示ができるようになりました。
次回は、基本動作の流れ(フローチャート)をつくります。
次回記事は、こちらです。↓



コメント